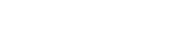
La captura que veis es la de una de las pocas webs de medios construida al cien por cien sobre las “accelerated mobile pages” (AMP), el nuevo paradigma de desarrollo orientado a performance desarrollado por Google junto con editores de prensa de todo el mundo. Flashback Madrid, el nuevo proyecto del Vocento Media Lab para el diario ABC, es una aplicación web de “periodismo-robot” de última generación: una progressive web app (PWA) con AMP como canonical (AMP-only) para para traer al presente las imágenes más relevantes de los 115 años de historia que separan 1891 (fundación de la revista Blanco y Negro) y el 2006.
La aplicación rescata cada día 3 instantáneas de efemérides ocurridas en Madrid y las publica de forma automatizada en clave “tal día como hoy en la ciudad”. De la selección se encargan los algoritmos desarrollados por los equipos de desarrollo de Vocento (grupo editor de ABC) a partir del increíble yacimiento fotográfico que representa el Archivo ABC. Sus fondos, únicos en España, albergan más de 20 millones de fotografías, de las cuales hemos seleccionado 220.000 para Flashback Madrid, como explicamos en la sección de “About” del proyecto.
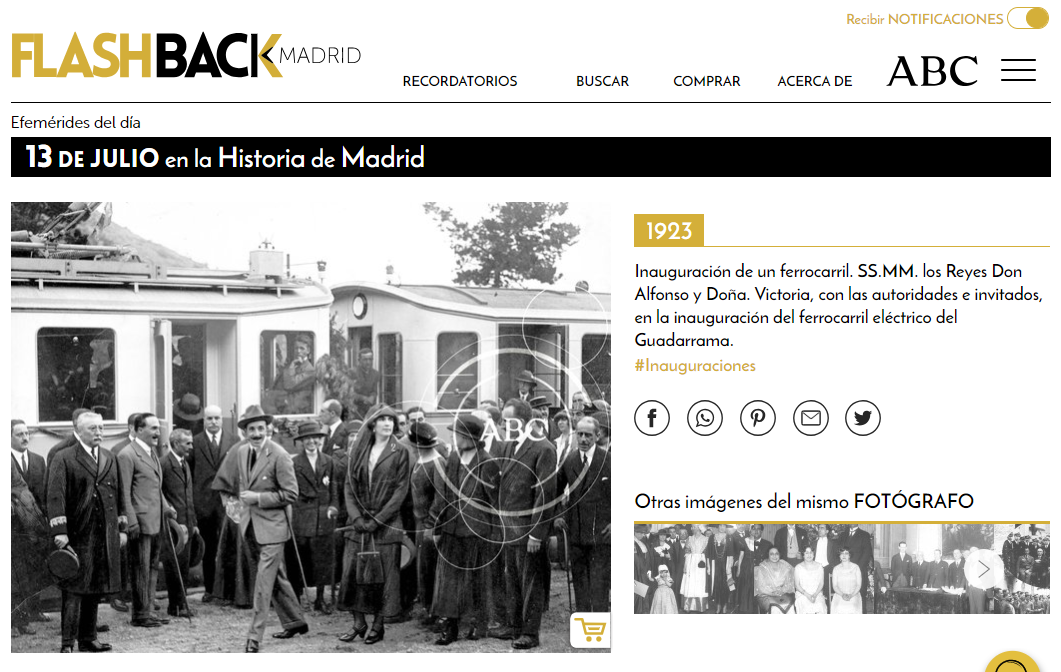
Las instantáneas más antiguas que encontraron nuestras “arañas” (crawlers) datan de mediados del siglo XIX. De aquel siglo son 141 de las imágenes finalmente seleccionadas. En este gráfico hemos visualizado una de las primeras muestras con las que trabajamos: se observa, por ejemplo, la popularización de la fotografía a comienzos del siglo pasado, el impacto de la postguerra, o cómo la fotografía en color comienza a ser significativa en los años 50, y dominante en los 90.

El proyecto, en el que hemos trabajado durante seis meses desde la fase de ideación hasta la puesta en producción, tenía para nosotros cuatro objetivos principales de innovación, que pasamos a compartir en este artículo.
- Editorial: Dar vida al archivo fotográfico de ABC en una aplicación experimental que emula el consumo de imágenes en Instagram o Pinterest
- Desarrollo de Back-End: Explorar las posibilidades de la generación automatizada de contenidos en el campo de la imagen
- Desarrollo de Front-End: Experimentar con las posibilidades del desarrollo de una progressive web app sobre AMP, tanto para móvil como para desktop
- Funcionalidades de usuario: para probar nuevas formas de generar engagement y registro de usuarios
Objetivo #1: Dar vida al archivo fotográfico de ABC
El reto periodístico que nos planteamos en el momento de la concepción de este proyecto era utilizar la innovación en el desarrollo web para sacar partido a los fondos fotográficos del Archivo ABC. Flashback Madrid nace, por tanto, con objetivos puramente editoriales y con el afán de poner en valor el trabajo de los mejores fotoperiodistas de España durante más de un siglo, en las páginas de ABC (Vicente Barberá Masip, Ramón Alba o Francisco Goñi, por citar algunos). El archivo abarca, de hecho, fondos de la revista Blanco y Negro, fundada en 1891, y del periódico del mismo dueño, Torcuato Luca de Tena, creado en 1903 y que se edita de forma diaria desde 1905.


Es difícil cuantificar de forma exacta el volumen del archivo de imágenes, pero se estima que contiene más de 20 millones de fotografías. El periódico no tiene todos los derechos sobre todas ellas. Y solo una porción está digitalizada. A pesar de ello, todavía hoy, cada nueva incursión en este extraordinario fondo documental es una aventura periodística e históricade la que salen nuevos tesoros. Es verdad que los periódicos no hemos sido especialmente eficaces en potenciar nuestras hemerotecas en el universo digital. Al iniciar la investigación para el proyecto realizamos un estudio de mercado para identificar iniciativas novedosas en este ámbito, y nos dimos cuenta de que esta era de la innovación en medios estaba llegando también a los archivos.
Así, nos detuvimos en varios proyectos de The New York Times: Times Machine, Unpublished Black History o el difunto The History Project. Otros medios de EE.UU., como The Wall Street Journal, el Miami Herald o la sección “The Retronaut” de Mashable (el antiguo Mashable), también nos sirvieron de inspiración a la hora de concebir nuestro Flashback Madrid. Al final, optamos por construir un producto de efeméride diaria, circunscrito a un ámbito local específico, y que sirve de puerta de entrada desde lo cotidiano y lo concreto a una navegación más “serendípica” y curiosa por la máquina del tiempo que supone Flashback.
El redactor jefe del Archivo de ABC, Fede Ayala, nos ayuda a introducir más perspectiva histórica:
«ABC ha sido una cabecera innovadora y pionera en España en muchas cosas: la primera crónica telegráfica publicada, el primer diario en utilizar el huecograbado, los primeros en publicar -en 1912- una fotografía tomada en color con la técnica del autocromo, la primera infografía en portada -la del hundimiento del Titanic en abril de 1912-, la primera fotografía aérea, la primera telefotografía en los años veinte, la primera fotografía digital en portada en los 90… y así hasta septiembre de 1995, cuando nos convertimos en el primer diario nacional en tener una edición en internet.
En cuanto a los fondos fotográficos, ya en el editorial fundacional en 1903 se dice: «Se cultivará preferentemente la información gráfica.» Gracias a ello tenemos el que es sin duda, y no es amor de padre, el mejor archivo fotográfico de prensa de España».
Objetivo #2: Explorar la generación automatizada de contenidos en el campo de la imagen
Desde hace tiempo, el “automated content” era una de las líneas de investigación del área de Innovación de Vocento en el que llamamos “Proyecto Medusa”. Hemos compartido aquí en Medium varios artículos con las tendencias y ejemplos que hemos ido indentificando. En este mismo canalhemos explicado también los primeros productos que lanzamos en nuestros periódicos: infoPlayas, un servicio para nuestros diarios regionales de lo que algunos llaman “periodismo-robot” con información de estado de las playas, y su gemela infoEsquí para el invierno. Acabamos de implementar, de hecho, nuevas mejoras, filtros y funcionalidades para nuestros lectores en infoPlayas, como explicábamos recientemente.
Flashback representa un nuevo producto en esta línea, orientado esta vez al reaprovechamiento automatizado de nuestros archivos fotográficos. Consta de un modelo de datos de la arquitectura de back-end bastante simple, que se basa en:
- Extracción de datos de Quay, el gestor documental que alberga el archivo fotográfico para su uso en el flujo de producción de nuestras webs y ediciones impresas.
- Definición de contenidos mediante una serie de algoritmos de selección, que extrajeron al final del proceso 220.000 imágenes que cumplían con los requisitos de relevancia y los filtros de Madrid establecidos.
- Almacenamiento desde API (dentro del cuasi API-market que vamos generando con la “familia Medusa”) para reutilizar y publicar las fotografías de forma automatizada en Flashback, en la cuenta en Twitter de la sección de Historia de ABC, y en otros posibles canales de distribución que iremos explorando.
Objetivo #3: Experimentar con las posibilidades del desarrollo de una progressive web app sobre AMP
Como indica la documentación técnica del proyecto AMP, son muy pocas las webs 100%-AMP, con AMP como canonical de cara al buscador, que existen en el mundo. En medios, Der Spiegel lanzó una web de este tipo con Der Spiegel Daily, pero luego reorientaron el proyecto. Flashback se sitúa, por tanto, a la vanguardia del desarrollo orientado a performance y velocidad de carga dentro de la industria periodística con este experimento. Los aprendizajes y las dificultades, que ya tendremos tiempo de compartir, tienen que ver sobre todo con la naturaleza fotográfica del sitio y con el reto adicional que supone optimizar los tiempos de carga de las imágenes.
Para explicar esta parte, crítica en la dimensión de proyecto piloto de innovación que tiene Flashback, damos la palabra al equipo técnico que ha liderado el desarrollo. Iván Pérez Palomino es uno de nuestros arquitectos de software senior:
«El miedo con AMP siempre está vinculado a la tensión entre los requisitos de negocio y las restricciones y limitaciones que tiene el ecosistema AMP, en el que es mucho lo que NO se puede hacer. ¿Cuáles son los inconvenientes? Que, a la hora de definir lo que queremos hacer, estamos obligados a ajustarnos a los componentes existentes. Por otra parte, estos componentes AMP crecen y crecen, se optimizan y se mejoran de forma constante por parte de Google, de los editores y la comunidad de developpers, como vimos hace unos meses en la AMPConference de Amsterdam. Este desarrollo evolutivo permanente discurre, además, sin coste por parte de los publishers, dado el carácter abierto de este ecosistema. Mirando al futuro, otro inconveniente que habrá que abordar es la limitación de la personalización, una tendencia que avanza mucho en el mundo editorial, y que está seriamente limitada en AMP, por ahora, por el papel de la caché de Google».
Flashback es una progressive web app (PWA) que carga páginas AMP como fuente de datos de contenido. La PWA es un nuevo paradigma de desarrollo de web móvil optimizado para una buena performance y con atributos de app, que permiten el envío de notificaciones push al usuario, la lectura offline o el acceso desde un icono directo.
- AMP como canonical: No se mantienen diferentes versiones de la web según el dispositivo sino que se sirve siempre, en todos los dispositivos, contenido AMP con la “app shell” de la PWA para evitar la página en blanco durante la navegación del usuario.
- Service Worker: Es la pieza fundamental de una PWA, es el servicio que permite al usuario instalar la app en el menú de aplicaciones de los dispositivos (aunque no sale en los markets de apps); cachear el esqueleto principal de la app y otros recursos que se desee para optimizar rendimiento; lectura de la aplicación aunque el usuario no tenga conexión de datos, con lectura en modo offline de contenido previamente descargado; envío de notificaciones push de navegador (web push) con alta simplificada vía HTTPS

Cuando surgió AMP hace más de dos años, una especialista lo describió como “una tostada sin mantequilla”: es eficaz porque quita el hambre y se deja tragar, pero sin chispa. El jefe de Diseño del equipo corporativo de Vocento, Paco Trujillo, responsable del diseño y la maquetación del proyecto, describe así la experiencia:
“De alguna forma, diseñar para AMP es como tocar la versión ‘unplugged’ de una canción rock. La melodía y la letra nos puede emocionar igual, pero no disponer de potencia eléctrica nos exige acompasar el tempo y enriquecer los solos de guitarra con piano o acordeón. El diseño para AMP en nuestras interfaces es una versión ‘unplugged’ de nuestras webs. Nuestros sitios se construyen con las propiedades y tecnologías estandarizadas de html5, css3 y javascript/jquery. Moldeamos el código a las necesidades del contenido: casi todo se puede construir. Una vez que la interfaz está validada, creamos una versión reducida para AMP. ¿Qué implica entonces concebir Flashback como una web AMP-only? Pues que debemos adaptar el modo de mostrar contenido al usuario a lo que el framework da: sus componentes con sus posibilidades, no más.
Nuestra iteración recorrió este camino: analizar el html posible, diseñar la interfaz, generar el html y validarlo con las reglas de AMP. En caso positivo, siguiente estrofa; en caso negativo, nuevo análisis y reajuste del diseño, para corregir html o elegir otro componente y volver a validar. A veces creímos que nunca llegaríamos al estribillo. A modo de conclusiones rápidas, no detectamos ventajas específicas para el diseño de producto o front-end en AMP. Las de la propia tecnología son indudables: velocidad de respuesta al usuario. Pero sí nos llevamos lecciones aprendidas: simplificar el modo de mostrar contenido, simplificar el diseño de interacción, explorar frameworks mínimos de CSS para simplificar la maquetación, … en fin, compases pausados, guitarra y voz.
Objetivo #4: Funcionalidades de usuario para generar engagement
Para compensar los corsés que impone el paradigma AMP, decidimos incorporar en esta primera versión de Flashback funcionalidades de usuario que generen calidez y engagement en la interacción con la aplicación. Destacamos dos:
- La “máquina del tiempo”: El servicio incorpora una funcionalidad de búsqueda que permite lanzar consultas con una fecha específica, o un criterio aleatorio en su defecto, para sumergirse en el archivo a modo de «máquina del tiempo». El buscador está accesible en todo momento desde un característico botón flotante de “material design” al que hemos incorporado un icono de lupa.
- Recordatorios personalizados: además de la posibilidad de darse de alta a una newsletter semanal, incorporamos la opción de suscribirse a un servicio de recordatorios personalizados que permitirá recibir por el cumpleaños un adelanto con las imágenes históricas más importantes de la jornada.
En el desarrollo de Flashback ha sido clave también el trabajo de los programadores de Acilia, partners tecnológicos de Vocento, de Sergio Sanz del Monte, del equipo de Buscador, como coordinador del proyecto y scrum master, y de Miguel Ángel Villar, product manager del Vocento Media Lab.
Finalmente, queremos destacar también el trabajo de diseño de Gema Pinar, responsable de la identidad visual de Flashback, con ecos de la estética modernista de finales del siglo XIX y principios del siglo pasado -la época en la que nacen ABC y muchos otros periódicos en toda Europa-, y una cuidada selección de tipografías: la Lovelo-Black, y una tipografía más decorativa, inspirada en las mezquitas de El Cairo, como es la Reem Kufi (con los caracteres latinos fueron adaptados por Santiago Orozco).